Normalmente suelo usar un IDE como Eclipse, Netbeans o cualquier otro para tirar código por que son cómodos, estan enfocados al desarrollo y bla, bla, bla... Pero estos IDE's hechos en java, en ruby en lo que sea, algunos pueden ser muy pesados y otros no tantos, pero consumen más recursos de los editores como sublime, atom, note++ (Si, muchos lo siguen usando por... Por que no sé...) es que son editores con algunas ventajas muy cómodas a la hora de escribir código, sacrificando otras, pero que son EDITORES de código (Hacen y no hay punto de comparación con un IDE, así que ni lo intente pensar en sus cabesitas locas.)
Hace unos meses me enfrente a un problema en la oficina, y no es el café, si no los recursos de la maquina que tengo para poder hacer lo que debo. Así que hice lo que debía, pero tener la IDE, el cliente de base de datos (Si, ya sé que aman phmMyAdmin sobre todas las cosas... yo no) docenas de pestañas en el browser y alguna otra cosa en extra... hacían que la maquina fuera por lo suelos en rendimiento. Cambiamos algunas cosas, entorno gráfico, menos pestañas en el browser, ya no mas reproductor de audio en la maquina... usamos en pool data del IDE y dejamos ir al workbrench un rato, pero el IDE seguía consumiendo tantos recursos, hasta el punto de ser molesto.
Así negando a usar un editor de código popular, elegí entre todos los males, el peor, ¿por qué escoger la opción menos malvada? Tomamos vim como el equipo de GEx y lo pusimos bello para editar las necesidades del día al día.
Para lograr esto, usaremos plugins y para hacerlo de la manera mas rápida, usaremos Vundle, un gestor de paquetes para vim que nos permite manejar los paquetes desde el vimrc, lo cual para empezar, debemos clonar el proyecto en nuestra carpeta .vim/bundle/
Hace unos meses me enfrente a un problema en la oficina, y no es el café, si no los recursos de la maquina que tengo para poder hacer lo que debo. Así que hice lo que debía, pero tener la IDE, el cliente de base de datos (Si, ya sé que aman phmMyAdmin sobre todas las cosas... yo no) docenas de pestañas en el browser y alguna otra cosa en extra... hacían que la maquina fuera por lo suelos en rendimiento. Cambiamos algunas cosas, entorno gráfico, menos pestañas en el browser, ya no mas reproductor de audio en la maquina... usamos en pool data del IDE y dejamos ir al workbrench un rato, pero el IDE seguía consumiendo tantos recursos, hasta el punto de ser molesto.
Así negando a usar un editor de código popular, elegí entre todos los males, el peor, ¿por qué escoger la opción menos malvada? Tomamos vim como el equipo de GEx y lo pusimos bello para editar las necesidades del día al día.
Para lograr esto, usaremos plugins y para hacerlo de la manera mas rápida, usaremos Vundle, un gestor de paquetes para vim que nos permite manejar los paquetes desde el vimrc, lo cual para empezar, debemos clonar el proyecto en nuestra carpeta .vim/bundle/
y crear (en caso de no tenerlo) nuestro .vimrc en el home de nuestro con el siguiente esqueleto, donde poco a poco iremos armando para poder incluir los paquetes (plugins) necesarios o que necesitemos según los gustos de cada quien. Y para ello, les recomiendo la pagina de vimawesome.com donde encontraremos todo lo que necesitemos para convertir a nuestro editor en una pequeña IDE.$ git clone https://github.com/gmarik/Vundle.vim.git ~/.vim/bundle/Vundle.vim
set rtp+=~/.vim/bundle/Vundle.vim " alternatively, pass a path where Vundle should install plugins " "call vundle#begin('~/some/path/here') call vundle#begin() " " let Vundle manage Vundle, required Plugin 'gmarik/Vundle.vim' call vundle#end() " required filetype plugin indent on " required " " Brief help " " :PluginList - lists configured plugins " " :PluginInstall - installs plugins; append `!` to update or just " :PluginUpdate " " :PluginSearch foo - searches for foo; append `!` to refresh local cache " " :PluginClean - confirms removal of unused plugins; append `!` to " auto-approve removal " " see :h vundle for more details or wiki for FAQ
Vim por si solo nos da muchas ayudas de forma nativa para poder editar código, como resaltado de sintaxis, autoidentado, tamaño del espacio en tabulador, etc, que si bien son una gran ayuda, no son los suficiente para ayudarnos al trabajo del día a día, para ello, les recomiendo Syntastic que nos ayudara a checar errores en la sintaxis y que soporta una gran cantidad de lenguajes.
Otra necesidad, es poder navegar por el proyecto sin tener que salir de vim, para lo cual tenemos la ayuda de NERDTree, un explorador de filesystem desplegado en un árbol, el cual nos permite ver carpetas y abrir los archivos necesarios sin salir del editor.
La necesidad de hoy en día, nos obliga a tener una manera de poder navegar en nuestro código teniendo a la mano las variables y funciones para poder navegar mejor entre tantas lineas de código y evitar la perdida de estar buscando de forma manual, por ello existe Tagbar que requiere que tengamos instalado ctag, el cual podemos compilarlo o descargarlo desde nuestro gestor de dependencias favorito.
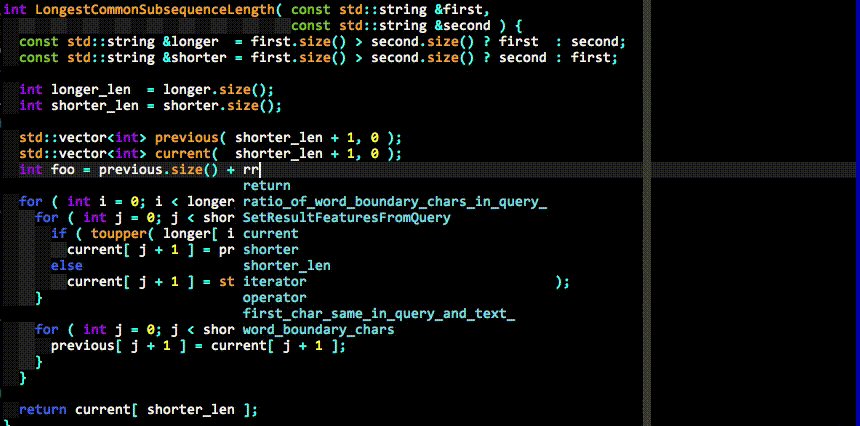
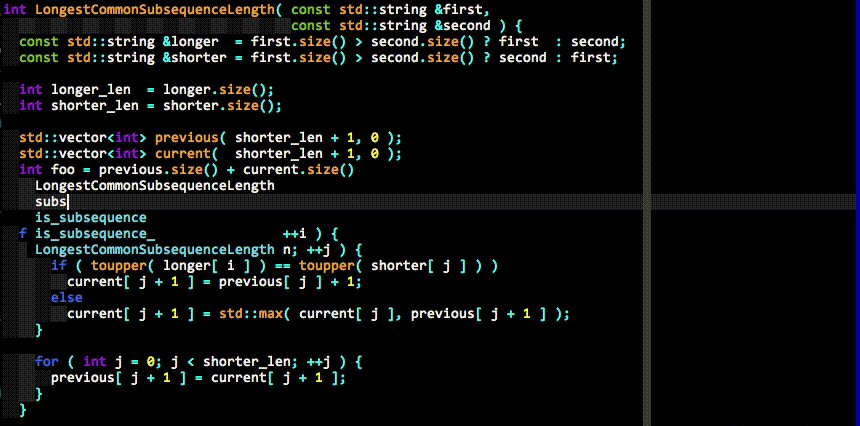
Los IDE's modernos nos permiten el autocompletado de código, lo cual es una gran ayuda a la hora de escribir de una forma mas rápida y no cometer errores de sintaxis, en lo personal, uso YouCompleteMe, el cual requiere que clones el proyecto en tu carpeta de Bundles y compiles.
Para poder hacer de YouCompleteMe una experiencia totalmente agradable, usaremos SuperTab que nos ayudara a todos aquellos que estamos muy acostumbrados al autocomplete por medio del tabulador.
Otro paquete que no nos puede faltar para nuestro adorado vim, es el uso de snippets que lo encontramos en IDE's y editores como sublime o atom, y para ello, nada mejor que ultisnips, un paquete que nos ayudara a crearlos de una forma tan simple y que hará las delicias de chicos y grandes.
Y aunque existen muchas otras opciones para diferentes lenguajes como ruby, php, javascript, java o integrarlo con git creo que esto es lo básico para poder hacer de vim algo mas que un simple editor de textos.
Les dejo mi vimrc que esta adaptado para php, es lo que por el momento uso, no sin antes decirles que si gustan de tener estadísticas y datos de su forma de programar, se den una vuelta por wakatime, el cual tiene diferentes plugins para distintas IDE's, editores y si, también para nuestro adorado y amado vim.
Happy hacking.
Otra necesidad, es poder navegar por el proyecto sin tener que salir de vim, para lo cual tenemos la ayuda de NERDTree, un explorador de filesystem desplegado en un árbol, el cual nos permite ver carpetas y abrir los archivos necesarios sin salir del editor.
La necesidad de hoy en día, nos obliga a tener una manera de poder navegar en nuestro código teniendo a la mano las variables y funciones para poder navegar mejor entre tantas lineas de código y evitar la perdida de estar buscando de forma manual, por ello existe Tagbar que requiere que tengamos instalado ctag, el cual podemos compilarlo o descargarlo desde nuestro gestor de dependencias favorito.
Los IDE's modernos nos permiten el autocompletado de código, lo cual es una gran ayuda a la hora de escribir de una forma mas rápida y no cometer errores de sintaxis, en lo personal, uso YouCompleteMe, el cual requiere que clones el proyecto en tu carpeta de Bundles y compiles.
cd ~/.vim/bundle/YouCompleteMe ./install.sh --clang-completer
Para poder hacer de YouCompleteMe una experiencia totalmente agradable, usaremos SuperTab que nos ayudara a todos aquellos que estamos muy acostumbrados al autocomplete por medio del tabulador.
Otro paquete que no nos puede faltar para nuestro adorado vim, es el uso de snippets que lo encontramos en IDE's y editores como sublime o atom, y para ello, nada mejor que ultisnips, un paquete que nos ayudara a crearlos de una forma tan simple y que hará las delicias de chicos y grandes.
Y aunque existen muchas otras opciones para diferentes lenguajes como ruby, php, javascript, java o integrarlo con git creo que esto es lo básico para poder hacer de vim algo mas que un simple editor de textos.
Les dejo mi vimrc que esta adaptado para php, es lo que por el momento uso, no sin antes decirles que si gustan de tener estadísticas y datos de su forma de programar, se den una vuelta por wakatime, el cual tiene diferentes plugins para distintas IDE's, editores y si, también para nuestro adorado y amado vim.
Happy hacking.


No hay comentarios:
Publicar un comentario